More and more people are reporting that their blogs have been hacked. To keep your blog secure you need to know about updating Wordpress and updating Wordpress Plugins. Out-of-date plugins and old versions of Wordpress are the number one cause of hacked blog sites. This should be a regular check that you perform on your blog.
Updating Plugins
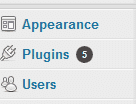
It’s easy to see if you have plugins that need to be updated – simply log into your blog dashboard and look at the plugin tab. If you have any plugins that need updating you will see a small black circle with a number – this shows the number of plugins that need updating. To update your plugins simply click on the plugin tab in your dashboard.

You will then see a list of all of the installed plugins on your site – whether they are active or inactive. The plugins that need updating are identified by a line below the plugin that states “There is a new version of ________ for WordPress available”
To update a particular plugin click on the update now below the plugin.
![]()
Updating WordPress
WordPress is always one step ahead of the plugins. So sometimes if you update your WordPress version you will find that some of your plugins won’t work because the plugin developers haven’t updated the plugin to work with the new version of WordPress.
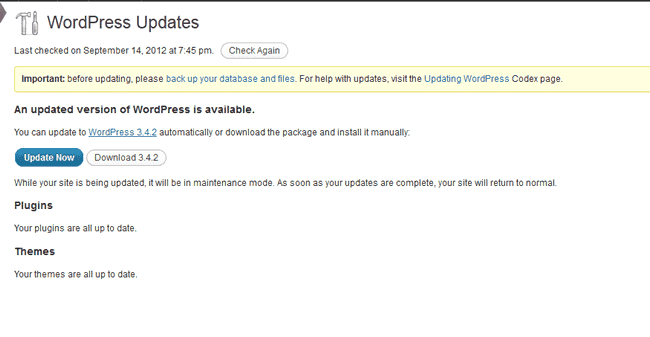
If you login to your blog dashboard and see a yellow bar at the top, like the one below, you need to update your version of WordPress.
To update WordPress simply click on Please update now. This will then open up the update panel.
![]()
Please pay careful attention to the words that say back up your database and files.
Do you have a site backup?
You should already be making regular backups of your blog site – both files and database. (This is essential for quick recovery should you be the victim of hacking).
If you do not already have a backup plugin installed, try this one >>UpDraftPlus. This is the plugin we use on all of our client sites and our own. Once it is installed you should run an initial back up. You are then ready to update your WordPress by clicking on the Update Now button.
After updating
Sometimes after updating WordPress, you will find some of your plugins don’t work correctly. This is simply because the developers haven’t caught up with the WordPress update. Most developers will update their plugins very quickly. So you should check the developer’s website for any updates. If you find that the plugin still hasn’t been updated a few days after a WordPress update I would recommend uninstalling the plugin until an update is made.
Keeping your WordPress versions and plugins up to date is YOUR BEST DEFENSE against hackers. Make it part of your routine to check for updates.
We highly recommend signing up for a Care Plan to protect your website investment, especially if you are not comfortable or just don’t have the time to make the updates yourself. We ensure your site is up to date and whilst we can never 100% guarantee against getting hacked we will be able to get your site cleaned and up and running again in the minimal amount of time and at no extra cost to your business.
Check out our Care Plans here – https://maplemoonwebdesign.com/client-plans/