[If you’d rather listen to the podcast version – you can do so here >>]
When Google talks – we listen!
We have to. No one wants the wrath of Google falling on their website.
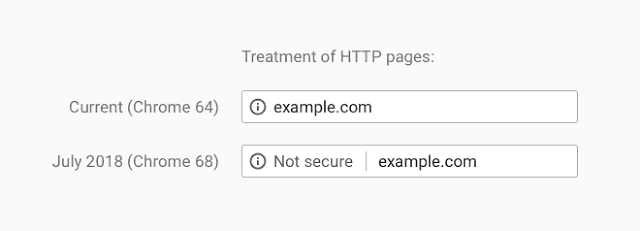
Last year, Google started to officially warn website owners with sites that didn’t display the green padlock, non HTTPS, that they would be declared as ‘non-secure’.
What does this mean exactly?
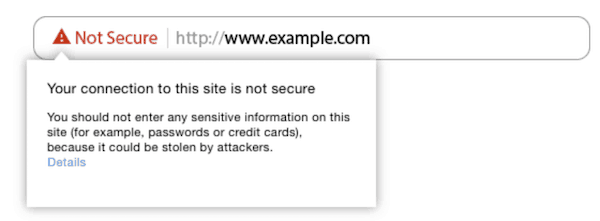
Well, it means that when viewed in the new Chrome 68 browser it will look like this:

And show a warning saying “Your connection to this site is not secure. You should not enter any sensitive information on this site (for example, passwords or credit cards) because it could be stolen by attackers.”
So what’s the big deal?
Let’s face it HTTP is really old as far as tech goes. It’s worked fine for a long time but it’s just not secure. That means when you visit a website that is over HTTP that connection is not secure and nasty people can grab the data that is passed back and forth. Simply put, they could steal your credit card details, name, email address, or any personal information you enter into that website.
On the other hand, HTTPS is secure. Any data sent over a secure connection is encrypted so can’t be stolen, well technically it can still be stolen but it’s worthless to the people stealing it as it’s gobbledy gook with the encryption key.
Google has stated that HTTPS adopters will gain a rankings boost and that has prompted a big shift towards HTTPS. In fact according to Google:
- Over 68% of Chrome traffic on both Android and Windows is now protected
- Over 78% of Chrome traffic on both Chrome OS and Mac is now protected
- 81 of the top 100 sites on the web use HTTPS by default
Google, being Google, won’t come out and say that being non-secure will affect your rankings. They hold their beloved search algorithm close to their heart (if Google has a heart!) but in truth, a visitor to a site that displays a big red ‘not-secure’ warning is likely to be put off and the site’s traffic and rankings will drop as a result.

And whilst you might not be a Google Chrome user it is still the most used web browser on the planet, so there’s a fair chance alarge percentage of your customers are using Chrome.
Incidentally, anyone that accepts payments on their site should already be using HTTPS as most payment providers, such as Stripe, Paypal Pro, Authorize.net, etc, now require your site to be protected.
So how do you secure your site?
In order to get that padlock ‘secure’ notice, your site needs an SSL certificate. The SSL stands for Secure Sockets Layer, if you’re interested.
What is that exactly?
It’s a security certificate that once installed on the hosting web server fires up a secure connection between the web server serving the content and the browser of the viewer viewing the site. The URL of the website will show as https:// rather than http://
For web users this is a good thing. Anything that cuts down on cybercrime and data breaches should be embraced wholeheartedly. If you’ve gone through the issues of having your data stolen you’ll know this firsthand.
There are five types of SSL certificates that you can use for your website. Some are free. Some are paid. As you would expect the paid ones come with a few more features than the free ones.
Here’s a quick rundown of the different types:
Free SSL Certificates: There are vendors such as Let’s Encrypt, Free SSL and SSL For Free that all provide free SSL certificates along with many web hosts. These certificates work well but have preconditions such as having to manually renew the certificate every 6 months. Our preferred hosting company Siteground offers free SSL certificates.
Single Domain SSL Certificate: Much like it says these certificates work on one domain. So for example, if the certificate is issued for yourdomain.com it will only secure the pages under that one domain. These certificates are fairly easyt o obtain, requiring little or no paperwork as well as being fairoly low cost.
Multi-Domain SSL Certificate: This type allows you to secure a few different domains with one certificate. So for example, website1.com, website2.com and website3.com could all be secured with the same certificate.
Wildcard SSL Certificate: This is similar to the single domain certificate but it will also secure any sub-domains. So for example, you can secure yourdomain.com as well as support.yourdomain.com or anything.yourdomain.com. Perfect if you have multuple sub-domains. It gives you just the one expiry date to remember. It’s worth noting that many hosts offer a Let’s Encrypt free Wildcard SSL certificate as well now.
Organizational SSL Certificate: This type offfers some enhanced features but you have to be vetted and verified before being issued with the certificate. It can take up to 3 working days for the process.
Extended SSL Certificate: These certificates offer the highest level of security and usually take 3-4 days to be issued. They involve a thorough background check on the company applying. These certificates are used widely by banks and many online retailers.
The type of SSL certificate that you need depends a lot on the type of website that you have but the free certificates are a good place to start for most small businesses.
Okay great I have an SSL certificate, now what do I do with it?
Once you have decided on and obtained your SSL certificate you need to migrate your website from HTTP to HTTPS. Depending on the size and complexity of your website this can either be a relatively painless task or major undertaking.
Once you have purchased and installed your SSL certificate on your hosting you can migrate your WordPress website with the use of the Really Simple SSL plugin. This plugin takes care of everything, including any mixed content errors for non-secure content.
It:
- Checks the SSL certificate to make sure it is valid
- Sets WordPress to use HTTPS in the URLS
- Sets up redirects from HTTP to HTTPS
- Looks for URLS in your content still loading from non-secure HTTP sources and attempts to fix them. (Occasionally you may have a problem with this in which case there are other plugins you can use to rectify this problem)
Needless to say if you feel you can’t tackle this migration yourself, get the help of a WordPress professional.
In summary
This all may seem like a bit of an inconvenience and it may cost you some money to comply but the requirements put in force by Google are important and for the good of the internet and your business.
The SSL certificate:
- Establishes trust in your business and builds your brand online
- Provides encryption of your sensitive data to avoid people stealing it
- Provides authentication for your site and business.
So if you haven’t made the switch to HTTPS yet, then you should get cracking.
Otherwise you can expect the wrath of Google to fall upon you and you’ll no doubt see a drop in your search rankings, less traffic and lost sales as a result.
It’s always best to keep on the good side of Google!