Many moons ago, back when I was a fresh faced chemistry graduate starting my first job, I got an invaluable tip that has served me well to this day.
My new boss was really big on systems and as we were responsible for the technical support globally for a large scientific company, that was probably a good thing.
We had to work together like a well oiled machine and back then there was a lot (and I mean a lot) of paperwork.
I was always amazed at how organized his office was and particularly his desk, of course he had a secretary, a most wonderful lady who I kept in touch with long after I departed the company and secretly I think this was probably her technique but we’ll never know!
So quit waffling, Lorraine! What is this secret technique of which you speak?

Ladies & Gentlemen, I give you the One Touch Method
Simply put, if a piece of paper touches your desk then you are required to deal with that paper by only touching it once.
Procrastinators can stop reading here – this is not for you!
So if a bill comes in, you pay it or schedule a payment ahead of time and then file it. One touch and done!
A bank or credit card statement arrives. You check it and file it. One touch and done!
A letter arrives that requires a response. If you can’t respond immediately and then file it, you add it to your calendar as an action item and file the letter in a ‘To-Do’ file.
What you don’t do is add it to the ever-increasing pile of paperwork on your desk, only to forget about it and receive a reminder which only adds to the furthering pile of paper and loss of trees in the universe.
[tweet_box design=”default” float=”none”]Once you have ‘touched’ a task you complete it before moving onto anything else.[/tweet_box]
“But who sends stuff by post?” I hear you mutter.
OK fair point!
So let’s relate this method to the modern day, as let’s face it my first job was a while ago and we didn’t have email back then – Shocker!
An email arrives with a task to do for a client. You might not feel like doing this task immediately so you add it to your to-do list. You just spent time evaluating that task and deciding it wasn’t something you wanted to do right away.
So instead of taking care of it you added it to the “I’ll do it later” pile (and whether it’s online or paper it’s still a pile!). Then you move onto something else.
Later on, you’ve completed the task you were doing and you go back to your to-do list to see what’s next.
You re-evaluate the task and either decide to do it or put it back on the pile. Each time you do this you are eating up valuable time and energy.
That one task then passes through your hands another time.
It’s not uncommon for you to do this several times a day and that adds up over a month and over a year.
Holy smokes!

Imagine that one task.
You decide you don’t want to do it straight away as it requires some time and effort – say 30 minutes to get it done.
But you evaluate it and decide it’s a job for later so you add it to the ‘to-do’ list. That took you 5 minutes.
You revisit it and re-read and re-evaluate. That takes another 5 minutes.
Say you do this three times before you actually decide to do the task.
That’s 5 minutes each time – you’re now at 20 minutes and you still haven’t done the task that would have taken 30 minutes.
Are you getting this yet?
That’s just one task! Say you have 5 tasks like this.
That’s 100 minutes a day.
500 minutes a week, 2000 minutes a month and 24,000 minutes a year.
That’s just over 16 and a half days.
SIXTEEN AND A HALF DAYS

What can I use this for in my business?
Good question!
Well aside from the obvious paper that floats onto your desk by way of bills, letters, statements, etc. You can use it for the following situations:
- Scheduling meetings – do it now!
- Telephone calls – call them now!
- Tidy your desk – get er done!
- Email correspondence – just do it!
So putting it really simply – whatever appears in front of you to deal with, you give it the ‘one touch’ look over and decide right there and then what to do with it.
This means you either:
- Do it straight away
- Delegate or outsource it to someone else
- Add it to your task manager (this is different to your to-do list as you have done the evaluation and set all the criteria to complete the task)
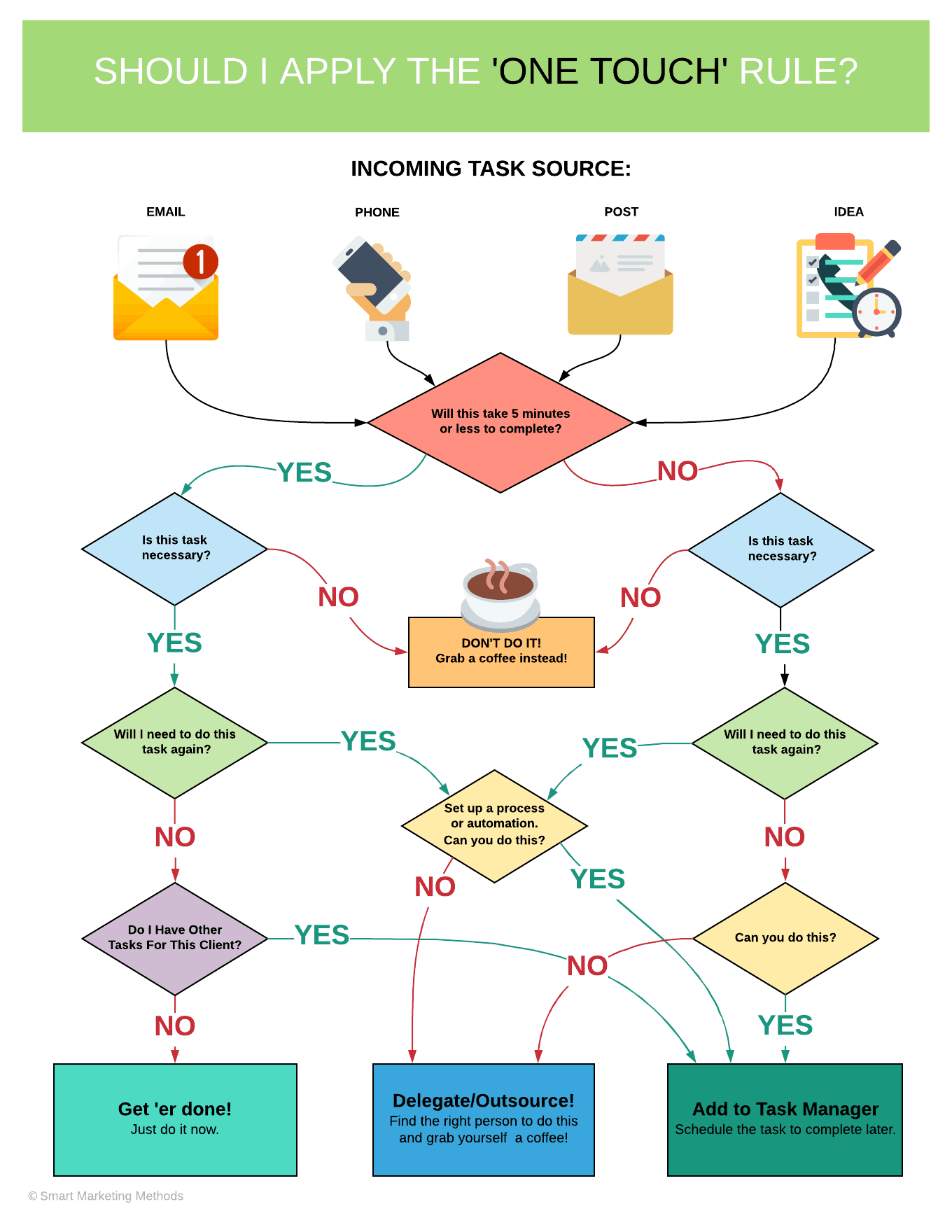
The One Touch Method Flowchart
Here’s a handy flowchart to demonstrate how simple the process is.
DOWNLOAD A PDF VERSION OF THE FLOWCHART >> (Or just click the image above)
Let’s break this down.
Ask yourself if the task at hand will take less than 5 minutes to complete.
If the answer is yes – move down to the next question.
Is the task a necessary one?
That might seem like a weird question. It’s a task of course it needs to be done.
WRONG
There are many reasons tasks are actually unnecessary. Some of them include:
- It’s not a task you should be doing in your role in your organization.
- You’re just too nice to say no (we’ll address this in another blog post!)
- The task serves no real purpose a.k.a. a waste of time.
Answer this question honestly – don’t add to your overwhelm.
So once you have decided that the task is in fact needed, move on down the chart.
Is this task a ‘one and done’ task or possibly something you might need to repeat.
If yes – set up a process or an automation so that the next time you need to do this it will take less time.
If no, move on down the chart.
Decide if you have other tasks to complete for this client.
If yes, batch them together in your Task Manager. This is a more efficient way of working rather than doing individual tasks.
If no, DO THE TASK.
Is the required task within your skill set?
If yes, add it to the Task Manager and schedule a time to complete it.
If no, you will need to delegate it to someone else in your organization or outsource it to someone who can complete the task.
There you have it – The One Touch Method
An example
So what does this mean in real life?
Lets say a client sends you an email saying they have lost their password and can’t access their account.
Is this a quick task?
Yes it shouldn’t take you many seconds to find their details.
Is this task necessary?
Yes, the client can’t access their account and are stuck.
Will I need to do this task again?
Nope, simply let the client know to use a service such as LastPass to remember their passwords so you don’t have to remind them.
Result
Do the task.
Another example
OK, that was an easy one. Let’s look at another example of using the One Touch Method.
You have an idea for a blog post.
Is this a quick task?
No, quality content takes time to write.
Is this task necessary?
Yes. Content is the lifeblood of your website.
Will I need to do this task again?
A blog post – yes but not this particular blog post. So that’s a no.
Can you do this?
Yes you write all your own content.
Result
Add to your Task Manager and set aside a chunk of time to research, write and publish your blog post.

The next steps…
Print out the Flowchart PDF so you have a ready guide for your task assessment.
Get in the habit of thinking of The One Touch Method for every task that crosses your desk. (Habits stick)
Practice it for non-work related tasks too – don’t just dump that coffee cup in the sink – wash it and put it away!
And finally, book that vacation for the extra 16 and a half days you just earned back this year.
BON VOYAGE!















Truth: I cringed a bit when I read the 16 days wasted…
I totally do this with email, I don’t know why. I should just wait and read it/address it when I’m ready to apply the ‘one touch method’.
Great post! And I’m printing the PDF 🙂
Thanks Kim. There’s a school of thought that you shouldn’t immediately reply to emails as then that sets an expectation for people – doesn’t mean you can’t deal with it and schedule it to send to them later.
Glad you liked the post.