This is Part Two of my Five Part Series on using basic HTML with your WordPress blog.
In this post I will show you how to add a hyperlink by using HTML code.
We all know how to use the little hyperlink icon that comes in our editor.
![]()
But sometimes we need to know how to manually add a hyperlink to some text, for example, if we want to add a hyperlink in a widget.
How to add a hyperlink using HTML in a widget
Let’s say we want to add a link to the Text CLICK HERE in a sidebar widget.
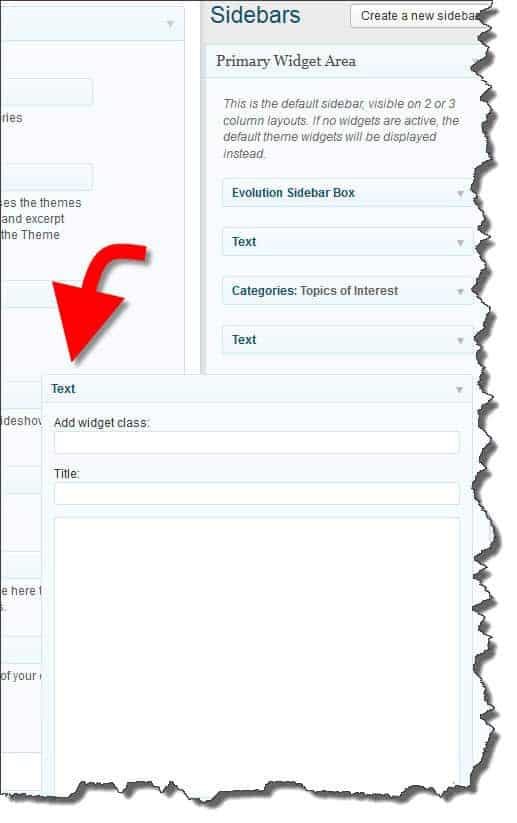
Step 1: Go to Appearance >> Widgets and drag a new ‘Text” widget across to the sidebar.

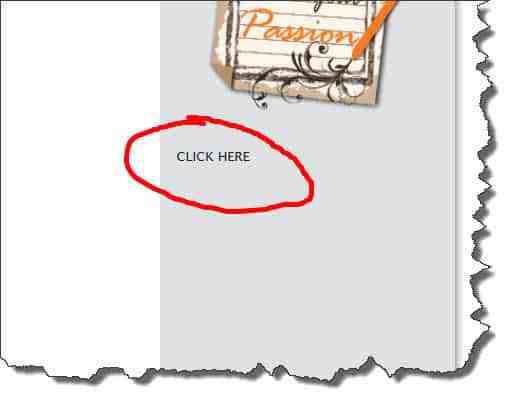
Step 2: Type the required text into the widget. In our example we are going to use the words CLICK HERE. Now if we save the widget and look at the sidebar we will see the words CLICK HERE displayed aligned to the left of our sidebar.

Step 3: Copy the URL of the page. post or site that you want to link to. For our example, I am going to use my Weekend Website site and the URL is https://www.theweekendwebsite.com Return to the Widget and type the following (Don’t forget to SAVE):
[code]<a href=”http//www.theweekendwebsite.com”>CLICK HERE</a>[/code]
You will now see that the text in the sidebar is linked and when you click on it you are taken to the link specified.
Step 4: Set up the target page.
We don’t always want the reader to move away from our site when they click the link so we need to specify a target. A good rule of thumb is if you are sending your reader to an external link (i.e. one not within your site) then you should have that link open in a new window so as not to lose them from your own site. This also helps to keep your bounce rate down as the stats won’t show an ‘exit’ from your page.
To open the link in a new browser window we need to add some code as follows:
[code]<a href=”https://theweekendwebsite.com” target=”blank”><CLICK HERE></a>[/code]
Step 5: Align the text in the centre of the sidebar
Next, we may want the text aligned in the middle, so again we need to add some code as follows (Don’t forget to SAVE):
[code]<div align=”center”><a href=”https://theweekendwebsite.com”>CLICK HERE</a></div>[/code]
Now you will see the text is central in the sidebar.
Next I will show you how to apply some styling using HTML to JAZZ up the text a little.